你的下一个PPT,何必是PPT
停止使用 PowerPorint,打开浏览器,开始你的演说
阅读时间 2 分钟
什么是 reveal.js
根据reveal.js 官网介绍
reveal.js 是一个开源 HTML 演示文档框架,是一个免费的工具, 让所有人都能在浏览器里创建他们漂亮的演示文档。 reveal.js 创建出来的文档都是网页文档(也就是国内所谓的 H5 技术)。 reveal.js 拥有许多传统 PPT 所没有的功能 ,比如嵌套幻灯片、Markdown 支持, 自动化动画,LaTeX 支持,程序代码高亮等等…
说简单点,传统 PPT 创建演示文档的是.pptx 文件,而 reveal.js 创建出的演示文档是一个网页文件,不需要安装 ppt,用浏览器就可以直接打开
reveal.js 的优势
- 浏览器支持
- 排版简洁迅速
- 在任何浏览器上展示幻灯片
- 在演示文稿中插入网页、在线播放视频
- Git 版本控制
- 代码/文字/媒体资源分离
reveal.js 的劣势
- 稍微有一点点使用门槛
演示
请前往 reveal.js 官网
如何使用
使用 reveal.js 有两种方法
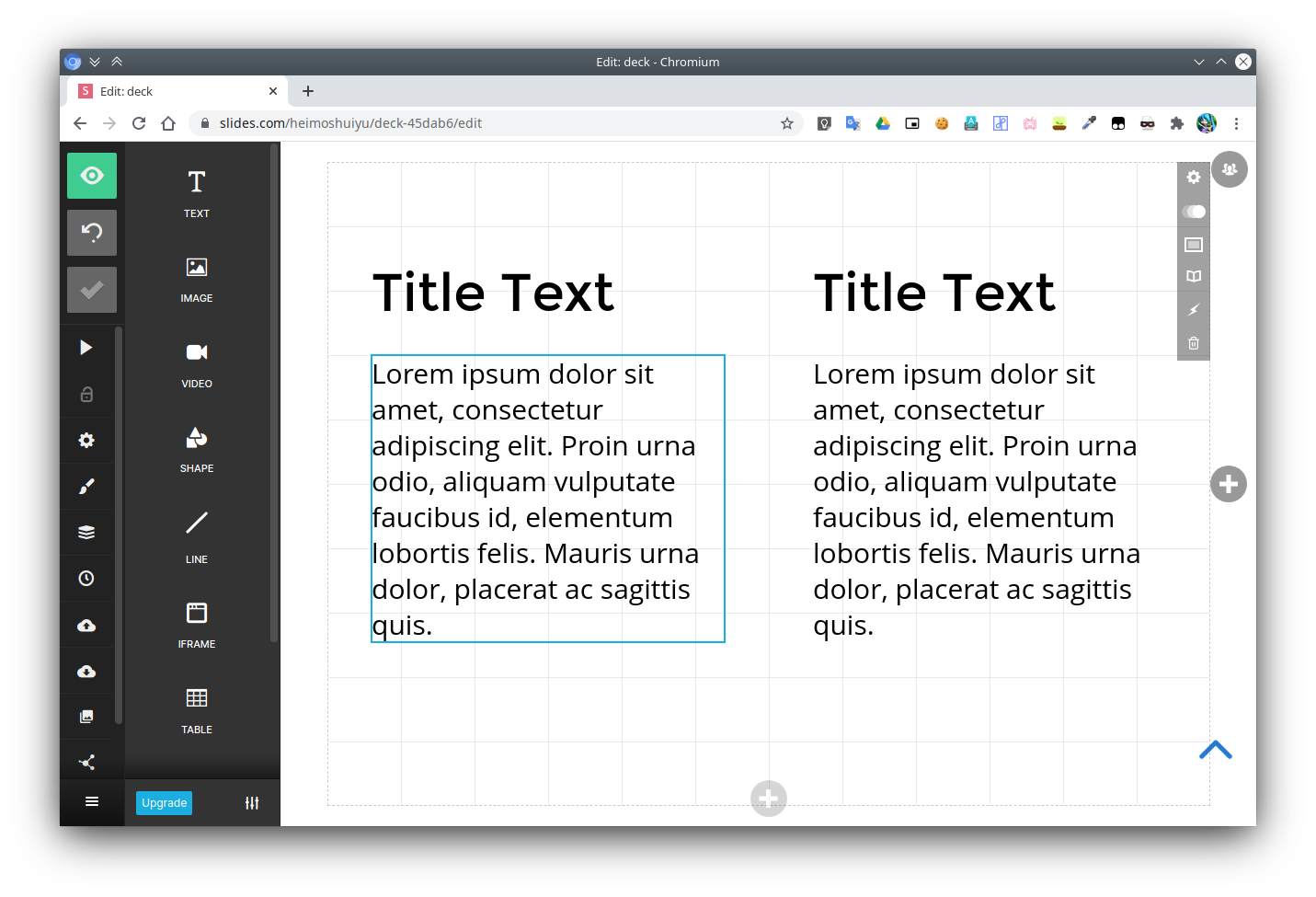
-
打开https://slides.com,免费创建一个帐号,然后用键盘和鼠标像编辑 PPT 一样操作

-
下载 reveal.js 代码,编辑 Markdown 或 HTML 文件。
第一种方法简单实用,足够大多数普通人使用了。本文仅折腾介绍第二种方法,因此接下来的内容适合有 HTML 基础的同学食用
下载 reveal.js
- 直接下载压缩包
https://github.com/hakimel/reveal.js/archive/master.zip
下载完成后解压即可 - 如果装有 git 的童鞋可以运行
git clone https://github.com/hakimel/reveal.js --depth 1
使用 Markdown
这是最简单的方法。
编辑 index.html,更改其中任意一个 <section> 为
<section data-markdown="你的md文件.md"></section>
然后在 你的md文件.md 文件中使用 Markdown 语法开始编写。
### 三级标题
一些文字

---
### 第二张幻灯片
另一些文字
Note:
这里的(`Note:` 之下的)文本不会出现在幻灯片中,
而是作为 **演讲者备注** 出现在 **演讲者界面** 中。
按下 `s` 键打开 **演讲者界面**
---
这里是第三张幻灯片
和一个数学公式 `$\sum_n^k{cos(x)}$`
Note:
数学公式插件在 `index.html` 中需要手动添加。
然后刷新网页即可根据 markdown 文件渲染出幻灯片
使用 HTML
解压后进入 reveal.js 文件夹
reveal.js 提供了两个模板
- index.html 两张幻灯片,分别写着 Slide 1 和 Slide 2
- demo.html 所有功能的使用示例,即本文开头的演示动画
咱先用文本编辑器(如 notepad++或 visual studio code 甚至记事本)打开 index.html
基本元素
这个文件有 40 多行,其中大部分都是为了载入 reveal.js 相关插件和主题,我们要关注的只有 body 后紧跟着的这一部分
<body>
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>Slide 2</section>
</div>
</div>
</body>
不难发现
<section>即代表一张幻灯片- 所有幻灯片都放在
<div class="slides">这个标签里
更多元素
再查看 demo.html 里更高级的用法
<section>
<a href="https://revealjs.com">
<img
src="https://static.slid.es/reveal/logo-v1/reveal-white-text.svg"
alt="reveal.js logo"
style="height: 180px; margin: 0 auto 4rem auto;
background: transparent;"
class="demo-logo"
/>
</a>
<h3>The HTML Presentation Framework</h3>
<p>
<small>
Created by <a href="http://hakim.se">Hakim El Hattab</a> and
<a href="https://github.com/hakimel/reveal.js/graphs/contributors">
contributors</a
>
</small>
</p>
</section>

效果如上图,这是一个稍微复杂一点点的幻灯片,
但还是由<section>扩起所有 html 元素,这些 html 元素也是最基本的<a> <img> <h3> <p>等
嵌套/垂直导航幻灯片
<section>
<section>Slide 1</section>
<section>Slide 2</section>
</section>
即<section>里再套了一个<section>
这就是 reveal.js 的基本结构
更多功能请查看 demo.html 源代码,源代码附有十分详细的注释,本菜鸡不再赘述