自定义 iSpace 首页背景
Moodle 平台应该都是通用的
阅读时间 1 分钟

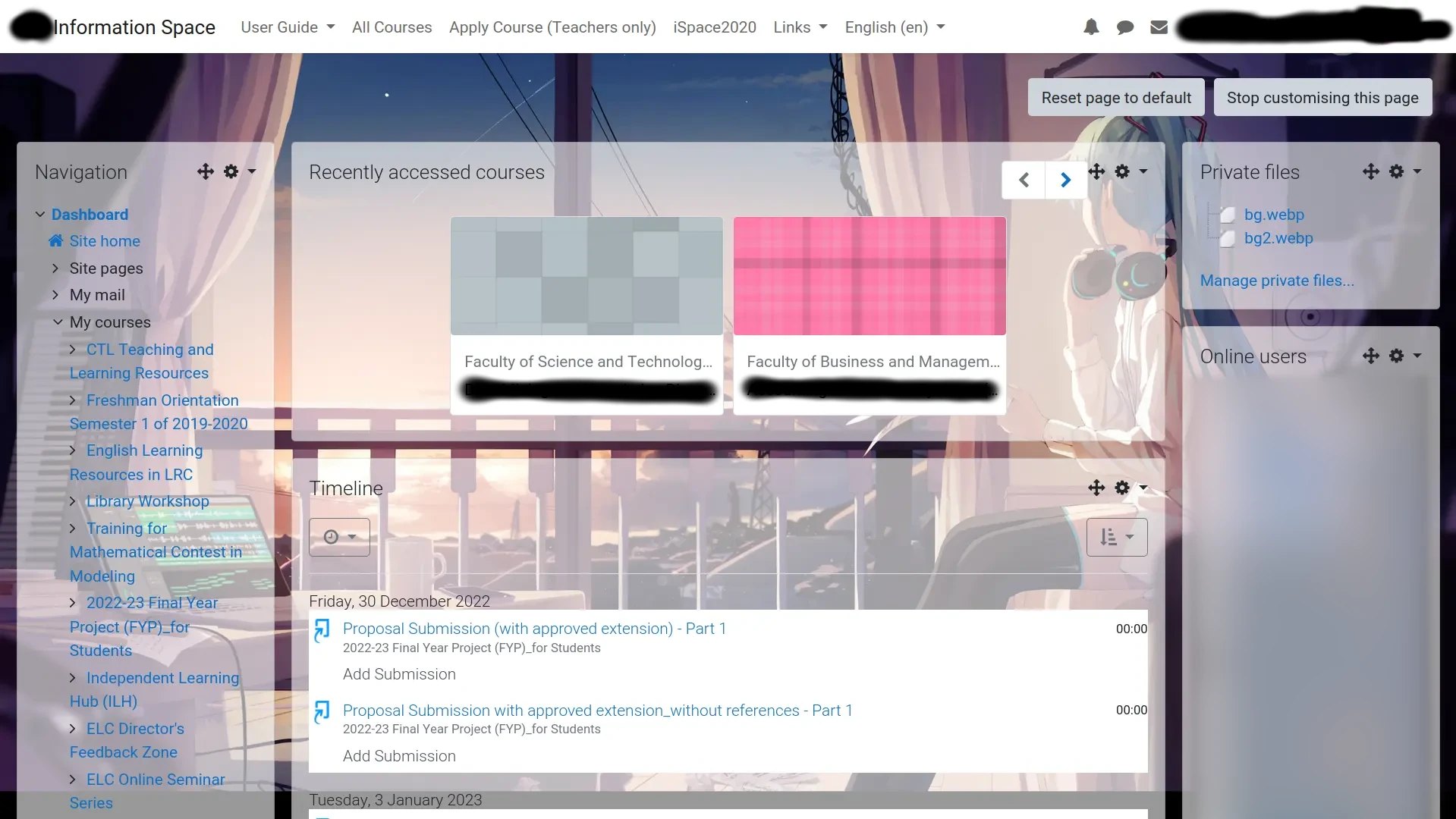
效果是给 iSpace 首页替换背景。顺带把几个白色框框设置透明样式。
因为 iSpace 是基于 Moodle 开源课程平台,理论上这种方法也可以用在其他 Moodle 平台上。
原理非常简单,因为个人首页可以添加自定义 HTML 并且不过滤添加的 JavaScript。那么就可以使用 JavaScript 进行一个背景的替换和样式的设置。背景图可以存在 iSpace 的 private files 里。
首先需要点击右上角 Customize this page ,然后找到添加 Block 的地方,选择类型为 HTML

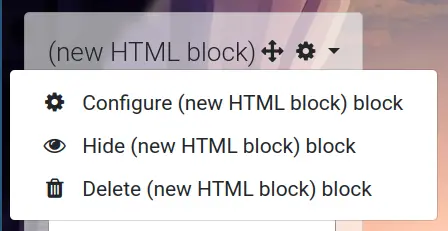
然后会出现一个 new HTML block,点进 configure,里面就是我们要放代码的地方

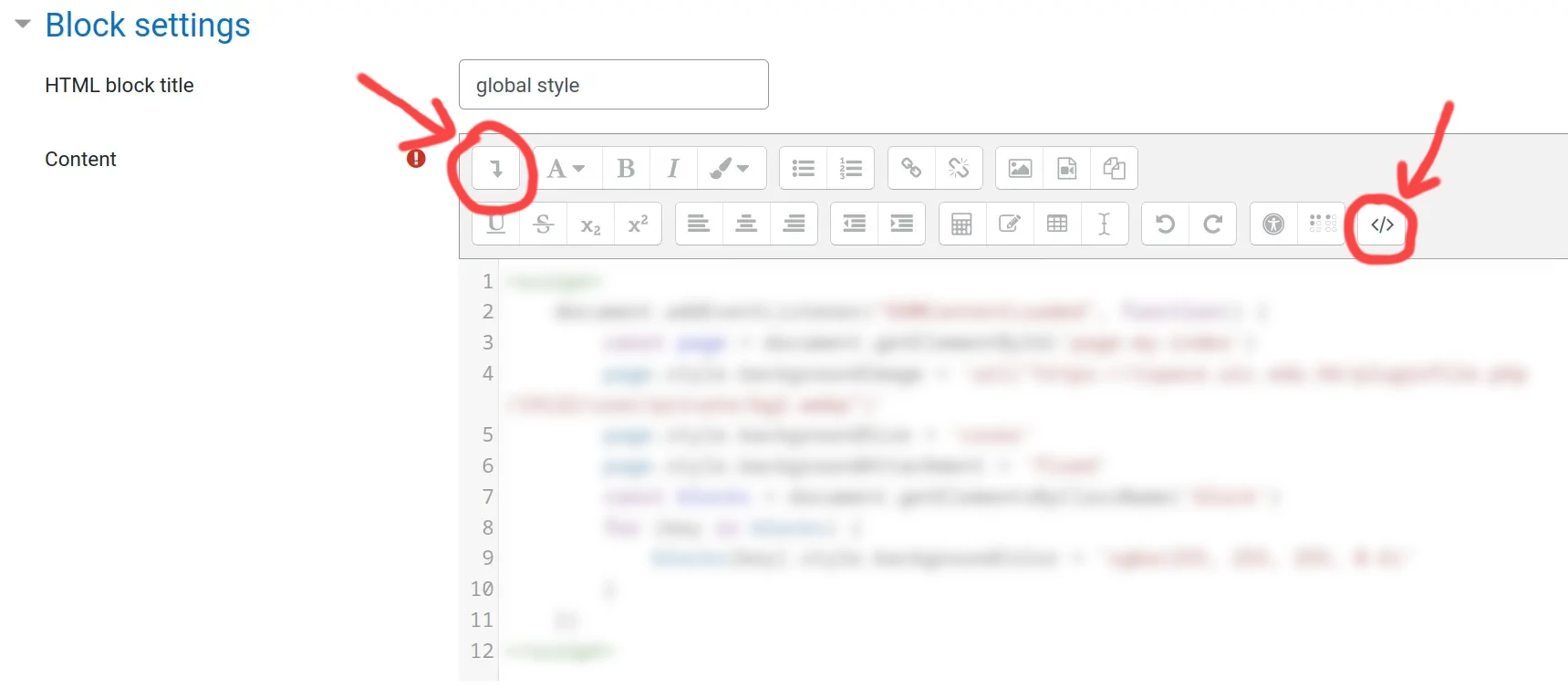
接着点这两个按钮将编辑器从所见所得模式改为 HTML 代码模式

最后,替换原有的代码为如下代码
<script>
document.addEventListener("DOMContentLoaded", function () {
const page = document.getElementById("page-my-index");
page.style.backgroundImage = 'url("你的背景图链接")';
page.style.backgroundSize = "cover";
page.style.backgroundAttachment = "fixed";
const blocks = document.getElementsByClassName("block");
for (key in blocks) {
blocks[key].style.backgroundColor = "rgba(255, 255, 255, 0.6)";
}
});
</script>
代码中的 0.6 是 block 的透明度
记得需要替换代码中 “你的背景图链接” 为您自己的背景图链接,它应该类似这个样子
https://ispace.uic.edu.hk/pluginfile.php/114514/user/private/bg.webp您可以上传自己的背景图到 iSpace 的 private file 区域,然后复制它的下载链接。
可可爱爱 🥰